Share the post "ツイッターのおすすめユーザー・トレンドなどを非表示にする(現在、ホーム画面ではフォロー・フォロワー数・ツイート数は元から非表示)"

【イラストレーション:ほとけさま2014 for StoicTwitter (2009, 2014)】
※ブラウザ版Twitterにのみ対応しております(2020.4.11 最終更新)
※PC版ですと右カラム全体を消すので、「検索窓」も一緒に消えてしまいますが、左メニューより「# 話題を検索」(トレンドのハッシュタグを表示するモード)を選択すれば、画面上部に検索窓が現れます。
※「リスト」「設定とプライバシー」などの項目が表示されなくなるので、それらをご使用の際は、ご面倒ですが、一時的に「ストイックツイッター」を無効にして再読み込み、使用終了後に再度「ストイックツイッター」を有効にして再読み込みしてください。
※ひとつ前のバージョンではプロフィール画面のフォロー・フォロワー数も消していましたが、現バージョンでは表示することにしました。これら「どの項目を消すか」についてご意見ございましたら、お知らせいただけましたら参考にさせていただきます。
現在、意図せず個別ツイートのリツイート・いいね数も非表示になってしまうという、大変ストイックな仕様となってしまっております。(2019.8.16確認時は問題解消済み)
また、「設定」項目も全て消えてしまいますので、「設定」を表示させる際は一旦、拡張機能あるいはGrreasemonkeyにて「StoicTwitter」をOFF(無効)にしてから、「設定」画面を開いてください。その後もう一度ON(有効)に戻せば、問題なく作動します。
お手数をおかけしてしまい、申し訳ございません。(2019.8.16確認時は問題解消済み)
※2019.10.19の更新で「フォロー中」「フォロワー」の詳細と「リスト」の詳細、及び「モーメント」、再び「設定とプライバシー」が表示されなくなってしまいました。ご覧になる場合は「StoicTwitter」を一旦無効にしてから再読み込みすると表示されます。(2020.4.10確認時は問題解消済み)
※2020.4.10現在のバージョンのツイッターでは、ホーム画面では元からフォロー・フォロワー数などが表示されない仕様になっています(プロフィール画面及びモバイル版のメニュー画面では表示されます)。
※現在モバイル版プロフィール画面でTL途中の「おすすめユーザー」が表示されてしまっています。申し訳ございません。(2020.4.25確認時は問題解消済み。ただし、「おすすめユーザー」、「さらに表示」という表記は残ります)
※2020.4.10の作業途中で「ログアウト」のリンクが消えてしまっているバージョンが公開されている時間がありました(現在は復旧済みです)。申し訳ございません。
こんばんは。
春寒も次第に緩み、いよいよ桜も待ち遠しい今日この頃ですが、みなさんいかがお過ごしでしょうか。
えーさて、昨年一昨年あたりから、ウェブではソーシャルとやらが随分と流行のようで。
「最近ソーシャルソーシャルと、みなさんそうおっしゃる」…というのを思い付いたものの検索してみたらやはり既出で、つまんない世の中になったなあ、とぼやくのもやはりソーシャルでだったりするわけです。

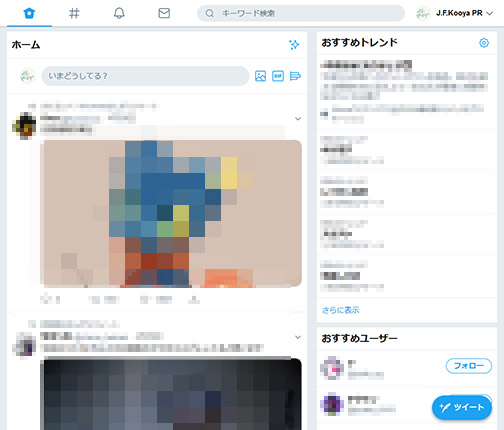
これが…(※PC・新版(2019年7月ごろ?~)のホーム画面)
↓

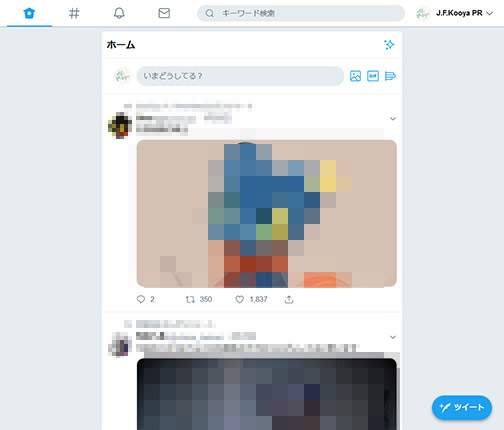
こうなります!
(最新版とは多少異なります)

(※一応記載を残していますが、2020年現在この表示になる方は存在しないものと思われます)
※Twitterの仕様変更により、TL途中の「おすすめユーザー」が表示されるようになってしまっていたので、非表示にするよう修正しました。また、「フォロー中」「フォロワー」の詳細と「リスト」の詳細、及び「モーメント」、再び「設定とプライバシー」が表示されなくなってしまいました。ご覧になる場合は「StoicTwitter」を一旦無効にしてから再読み込みすると表示されます。(2020.4.10確認時は問題解消済み)
※2020.4.10現在のバージョンのツイッターでは、ホーム画面では元からフォロー・フォロワー数などが表示されない仕様になっています(プロフィール画面では表示されます)。
それから、現在PC版のプロフィール画面及びモバイル版で、TL途中の「おすすめユーザー」が表示されてしまっています。申し訳ございません。(2020.4.25確認時は問題解消済み)
 ↓
↓

ストイックツイッター使用後のホーム画面(2019.4ごろ~)
※2020.4.10確認時は画面左側にナビメニューが並んでいます。
(1)当サイト内にアップしてある拡張機能をダウンロードします。
http://www.jfkooya.com/stoic_twitter.zip
zipファイルを展開(解凍)すると、「stoic_twitter」フォルダの中に「stoic_twitter」というフォルダが入っていますので、このフォルダを使用してください(フォルダが同名で二重になっているので気を付けてください)。
(2)ブラウザ右上の三本線 点が縦に三つ並んでいるアイコン→[ ![]() ] (GoogleChromeの設定)をクリックし、その他のツール→拡張機能と進み、拡張機能一覧タブが開いたら、右上の「デベロッパーモード」スイッチをONにします。
] (GoogleChromeの設定)をクリックし、その他のツール→拡張機能と進み、拡張機能一覧タブが開いたら、右上の「デベロッパーモード」スイッチをONにします。
![]() (←これがONの状態)
(←これがONの状態)
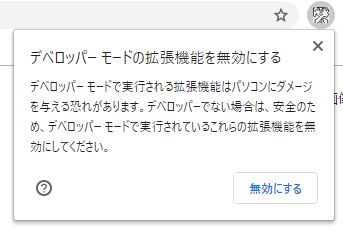
このとき、上部に ↓ このような表示が現れますが、特に何もしないで問題ありません。
![]()
(3)その「拡張機能」画面の上に先ほどダウンロードした「stoic_twitter」 フォルダをドラッグ&ドロップします(フォルダが同名で二重になっているので気を付けてください。使うのは中(内側)の本体です)。
この時、一瞬、画面に薄グレーの色が被り、「ここにドロップすると、インストールされます」と表示されているはずです。もし表示されていなければ、手順(2)に戻り、「デベロッパーモード」がONになっているか再確認してください。また、手順(1)の「ZIPファイル」の展開(解凍)と「フォルダが同名で二重になっているので、中身の方だけを使う」も忘れずにお願いします。
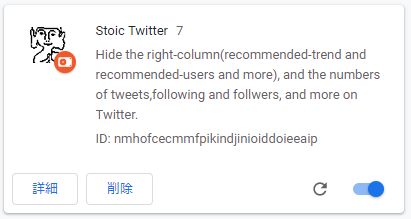
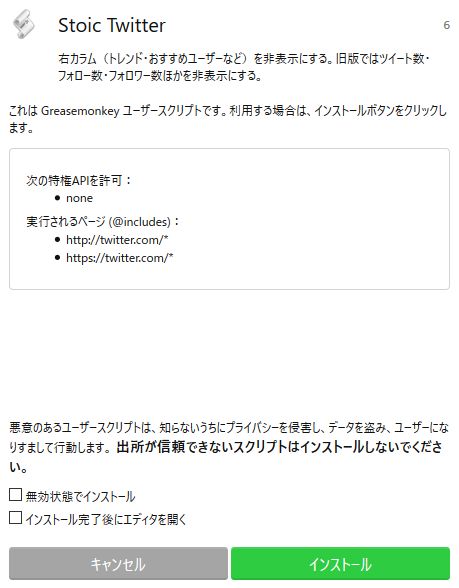
(4)成功すると、下記のような表示になり、これでインストール成功です。
ちなみに画像右下の青いスイッチで機能をON・OFFできます。

Twitterにログインすると、一瞬トレンドなどの項目が表示されますが、すぐに消えるはずです(※旧版ではそうだったのですが、新版では全く分かりませんでした)。
消えていない場合はページを再読み込み(ブラウザの矢印が一回転しているようなボタン[↺]か、キーボードのF5キーを押す)してみてください。

↓

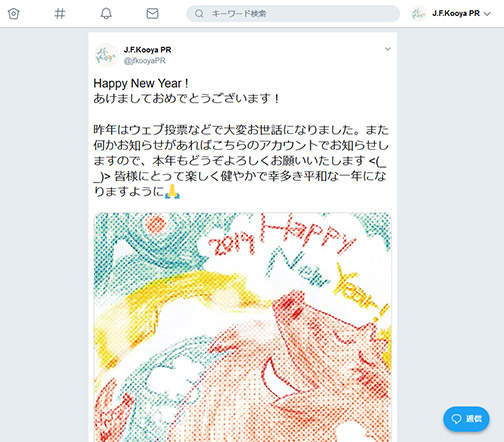
ストイックツイッター使用後の個別ツイート画面(※最新版とは少し異なります)
なお、Google Chrome を立ち上げるたびに下記画面のような警告が出ますが、右上の「×」をクリックして警告を閉じれば使い続けることができます(「StoicTwitter」に関しては問題無いと思いますが、一応自己責任でご判断ください)。
また、うっかり「無効にする」を選んでしまった場合は、ブラウザ右上の点が縦に三つ並んでいるアイコン→[ ![]() ] (GoogleChromeの設定)→その他のツール→拡張機能から、「StoicTwitter」を再び「有効」にしてください。
] (GoogleChromeの設定)→その他のツール→拡張機能から、「StoicTwitter」を再び「有効」にしてください。

【※以下、twitter旧バージョンにおける記述です】
なお、隠す項目を調節する場合は、「stoic_twitter」 フォルダ内にある「Stoic_Twitter.user.js」をテキストエディタで開き、最後の行のここ(↓)を下記に従って調節してください。
ここでは、
ツイート数とフォロー&フォロワー数: .ProfileCardStats {display:none !important;}
おすすめユーザー: .wtf-module{display:none !important;}
トレンド: .trends{display:none !important;}
個別ツイートページの「こちらもおすすめです」: .siderail-related-tweets-container{display:none !important;}.permalink-container{float:none !important;margin: auto !important;}
(※2014.5.30 追記: .js-mini-profile-stats-container → .DashboardProfileCard-stats に変わりました)
(※2015.6.18 追記: 個別ツイートページの「こちらもおすすめです」を追加)
(※2015.10.3 追記: .DashboardProfileCard-stats → .ProfileCardStats に変更しました)
…となっていますので、これらのうち、隠したい項目だけを残し、表示させておくものは削除。上書き保存した後、手順(3)拡張機能画面の「リロード」をクリック or Ctrl+R or F5。→Twitterログインorページリロード。
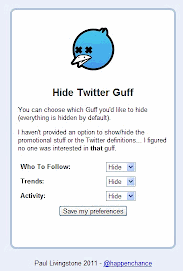
 (1) 『chrome web store』から、『Hide Twitter Guff』(※2019.5.1現在、リンクできない模様です)というエクステンションをインストールします。これは、twitterの公式ページで「おすすめユーザー」と「トレンド(プロモーションを含む)」を非表示にするものです。これに便乗して他の部分も消してやろうというわけです。
(1) 『chrome web store』から、『Hide Twitter Guff』(※2019.5.1現在、リンクできない模様です)というエクステンションをインストールします。これは、twitterの公式ページで「おすすめユーザー」と「トレンド(プロモーションを含む)」を非表示にするものです。これに便乗して他の部分も消してやろうというわけです。
この時、元のファイルをコピペしてバックアップを取っておくと安心です。
↑ このように書き換えます。
↑ この状態で上書き保存します。
Firefox の場合(モバイル(android)版もPC版とほとんど同様の手順です)
※ iOS版ではアドオンが使用できないようです
 (1) mozillaFirefoxサイト内、拡張機能(アドオン)のページより『Greasemonkey』(グリースモンキー)をインストールします(見つからない場合は「Greasemonkey」で検索してみましょう)。
(1) mozillaFirefoxサイト内、拡張機能(アドオン)のページより『Greasemonkey』(グリースモンキー)をインストールします(見つからない場合は「Greasemonkey」で検索してみましょう)。
(2)当サイト内にアップしてあるユーザースクリプトをダウンロードします。
http://www.jfkooya.com/Stoic_Twitter.user.js
上記URLにアクセスすると、下の画像 ↓ のように「これはGreasemonkeyユーザースクリプトです~」という説明の小窓が開くので、「インストール」をクリックします。

※ここでソースがそのまま表示されて何も出ない場合は、リンクの上で右クリック後、「スクリプトのソースを表示」を選ぶと、ソースと一緒に「これはGreasemonkeyユーザースクリプトです~」と警告が出るはずですので、「インストール」をクリック→さらに小窓が開くので、ここでも「インストール」をクリックします。
(3)ツール→アドオンで、「アドオンマネージャ」タブを開くと、サイドメニュー「ユーザスクリプト」の中に「Stoic Twitter」が追加されており、「無効」になっていますので、「有効化」ボタンを押します。
ここで有効/無効の切り替え及び削除を行うことができます。また、「設定」からスクリプトの編集も可能です。
これでインストール完了で、「Stoic Twitter」はデフォルトで有効になっているはずです。
また、ブラウザ上部のツールバーに表示されているグリースモンキーのアイコン→[![]() ]をクリックして、「Stoic Twitter」を選択すると、有効・無効の切り替え、スクリプトの編集、アンインストールなどが実行できます。
]をクリックして、「Stoic Twitter」を選択すると、有効・無効の切り替え、スクリプトの編集、アンインストールなどが実行できます。
モバイル版の場合は、右上の点が縦に三つ並んでいるアイコンをクリック→メニューをスクロールさせ、(おそらく)一番下にある「Greasemonkey」をクリック→「Stoic Twitter」を選択すると、有効・無効の切り替え、スクリプトの編集、アンインストールなどが実行できます。

ストイックツイッター適用後の
個人TL途中の「おすすめユーザー」(モバイル版Firefoxの画面)
(4)Twitterにログインすると、一瞬トレンドなどの項目が表示されますが、すぐに消えるはずです(※旧版ではそうだったのですが、新版では全く分かりませんでした)。
消えていない場合はページを再読み込み(ブラウザの矢印が一回転しているようなボタン[↺]か、キーボードのF5キーを押す)してみてください。

↓

ストイックツイッター使用前のアカウント情報(スライドして出てくるメニュー)
【※以下、twitter旧バージョンにおける記述です】
なお、隠す項目を調節する場合は、ツール→アドオン→ユーザスクリプト→Stoic Twitter の「設定」をクリック。ウインドウ下部「このユーザスクリプトを編集します」をクリックします。
※最初はスクリプトの編集にどのテキストエディタを使用するか尋ねられるので、メモ帳系のソフトを選択します(後で「Greasemonkey Options」より変更可能)。
手順(3)より「スクリプトの編集」を選択すると、「Stoic_Twitter.user.js」が別タブのエディタで開くので、最後の行のここ(↓)を下記に従って調節してください。編集が終わったら左上のフロッピーディスク画像アイコンをクリックして「保存」します。
!important;}.wtf-module{display:none !important;}.trends{display:none
!important;}.siderail-related-tweets-container{display:none !important;}.permalink-container{float:none !important;margin: auto !important;}”
ここでは、
ツイート数とフォロー&フォロワー数: .ProfileCardStats{display:none !important;}
おすすめユーザー: .wtf-module{display:none !important;}
トレンド: .trends{display:none !important;}
個別ツイートページの「こちらもおすすめです」: .siderail-related-tweets-container{display:none !important;}.permalink-container{float:none !important;margin: auto !important;}
(※2014.5.30 追記: .js-mini-profile-stats-container → .DashboardProfileCard-stats に変わりました)
(※2015.6.18 追記: 個別ツイートページの「こちらもおすすめです」を追加)
(※2015.10.3 追記: .DashboardProfileCard-stats → .ProfileCardStats に変わりました)
…となっていますので、これらのうち、隠したい項目だけを残し、表示させておくものは削除。上書き保存した後、「設定」ウインドウでOKをクリックします。→Twitterログインorページリロード。
・・・・・・・・・・・・・・・・・・・・・・・
◆◆◆ 追記情報 ◆◆◆
※「Google Chrome の場合 その1」を追記しました。今までのものは「Google Chrome の場合 その2」とします。
「その1」の方がより簡単に導入できますが、「その2」だとオプション画面でON/OFFを切り替えることが容易にできます。
※「Firefox の場合」を追記しました。
※「Google Chrome の場合 その1」と「Firefox の場合」では、デフォルトで、ツイート数&フォロー数&フォロワー数に加えて、おすすめユーザー&トレンドと、個別ツイートページの「こちらもおすすめです」も非表示にします。さらに、検索時(ハッシュタグ含む)でのタイトル帯の縦幅をギュッと縮めます。
※Windows 版Chrome の拡張機能が、Chrome ウェブストアからしかインストールできないようになったようですが、ローカルからならば、「開発版」として使用できる模様です(「Google Chromeの場合 その1」のとき)。
※Twitterの仕様変更で、フォロー数などは右上ユーザー名をクリックしたときに表示、トレンドとおすすめユーザー等は右カラムに表示、となりましたので、右カラムすべてをを非表示にすることにしました。ご要望ございましたらお知らせください。なお、まだ新版に切り替わっていない方もいらっしゃると思いますので、新旧両バージョンに対応しております。
※新バージョンでも各画面でフォロー・フォロワー数、ツイート数を消去し、各ユーザープロフィール画面のTL途中に出てくる「おすすめユーザー」も非表示(なお、非表示化アピールのため、“おすすめユーザー”という文字だけ残してみました(笑))にしました。また、新旧両バージョンにて他ユーザーのフォロー・フォロワー数も消去しました。(※2020.4.10現在のバージョンのツイッターでは、元々プロフィール画面以外ではフォロー・フォロワー数は表示されません。また、PC版プロフィール画面及びモバイル版ではTL途中のおすすめユーザーが表示されてしまっています。)そして、それらに伴い、記事のタイトルにも項目を追加しました。
※Twitterの仕様変更により、TL途中の「おすすめユーザー」が表示されるようになってしまっていたので、非表示にするよう修正しました。また、「フォロー中」「フォロワー」の詳細と「リスト」の詳細が表示されなくなってしまいました。ご覧になる場合は「StoicTwitter」を一旦無効にしてから再読み込みすると表示されます。(2020.4.10確認時は問題解消済み)
※2020.4.10現在のバージョンのツイッターでは、ホーム画面では元からフォロー・フォロワー数などが表示されない仕様になっています(プロフィール画面では表示されます)。
それから、現在PC版のプロフィール画面及びモバイル版で、TL途中の「おすすめユーザー」が表示されてしまっています。申し訳ございません。(2020.4.25確認時は問題解消済み)
PC版のプロフィール画面では、TL途中の「おすすめユーザー」を非表示にすることに成功しました。(2020.4.25確認時はモバイル版でも非表示になっているようです)
ツイッターの仕様変更が度々あるので、記述と異なることがあるかもしれません。お気づきの点がございましたら、ご連絡いただければ幸いです(問題解決できるとは限りませんが)。
※ダウンロードしたユーザースクリプトが以前のままの場合、キャッシュを消去してから再度お試しください。
※ツイッターの仕様が変わって、今まで消していた部分が再度見えてしまっている場合、しばらくしてから当ページをご覧いただくと、作者が気づいて対応完了していることがあります。その際は以前の「StoicTwitter」をいったん削除して再度インストールしなおしてみてください。




>ツイッターのフォロー・フォロワー・ツイート数を非表示にする
意味が違うでしょうにw
他人に見せないようにするってことでしょ
フォロワー数のインチキについては
多くの人たちが困惑しているわけで、
ツイッターの運営に働きかけて、
非表示機能を設置してもらわないとね
最近PC版ツイッターにて使用させていただいてますが大変快適です、本当にありがとうございます
モバイルのiOS版でも是非使用したいのですが、iOS版ではやはりどうやっても適応されないのでしょうか
喜んでいただけて私もうれしいです!iOSではセキュリティー上の理由からか、ブラウザで拡張機能やアドオンが使用できないようで、残念ながら現段階ではご利用いただけません。今後の規制緩和?に期待しましょう!
なるほど。私や『Hide Twitter Guff』の作者さんなどは「自分が見るときに目障りだから隠す」のが目的なのでブラウザ側で対処可能ですが、他人に見せないようにするのは、やはりTwitter社さん頼みになってしまいますね。
Stoic Twitter使わせていただいてます!一瞬表示されますがすぐ消えるのでかなり快適になりました。ありがとうございます。
どういたしまして!
今夏から右側のメニューが非常に邪魔になったのでStoic Twitterを使い始めました。
しかし本日から、機能しなくなる(右側のメニューが表示されるようになる)ことを確認しました。
ソースを読む限り、Twitter側でスパンのクラス名が変わったのが問題の模様?
ご連絡ありがとうございました。ご推察のとおりと存じます。早ければ本日中に対処し、修正版を公開できるかと存じますので、しばらくお待ちください。
更新を確認しました。ご対応に感謝いたします。
はじめまして。
パソコンのchromeとfirefoxの両方で試しましたが、フォロワー数が消えません。
フォロワー数が減ったり増えたりするのを見たくないのですが。
twitterの仕様変更の影響でしょうか?
仕様変更後にインストールしました。
こんばんは。パソコン版でフォロワー数が消えないとのことで、こちら(Windows)でも確認しました。…が、現在のバージョンのツイッターでは、そもそもホーム画面ではフォロワー数などが表示されないようです。
しかし、確かにプロフィール画面では表示されますので、これについては「数を確認したい時だけプロフィール画面を開き、それ以外はホーム画面を使用する」という解決方法はいかがでしょうか?「記事のタイトルと違う」と言われればそのとおりですが、公開当時からしばらくはホーム画面にもフォロワー数などが表示されるようになっておりましたのでこのタイトルになっているのです(その後少し変更しましたが)。
その辺は説明不足でもありますので、記事に付け加えたいと思います。ご指摘ありがとうございました <(_ _)>
ちなみに、TL途中の「おすすめユーザー」がまた表示されるようになってしまっていたので、こちらは表示されないようにしたいと思います。 追記:←できませんでした。ごめんなさい…。 追記2:←できました。
はじめまして。
Windows 10 Home, Firefox 77.0.1で使用したのですが、プロフィールページの途中に「おすすめユーザー」(タイトル)、「さらに表示」が表示されてしまいます。おすすめユーザーの例は表示されません。
表示させないことは可能でしょうか?
コメントありがとうございます。先ほど確認し、その表示が消せないか試みましたが、残念ながらうまくいきませんでした。力不足で申し訳ないです…(なお、その表示が残ってしまう旨を記事に追加しました)。
ご確認ありがとうございます。
コメント後、色々と調べ、見様見真似で文字とリンクだけは消すことができました。
もっとスマートな記述方法がありましたらご教示ください。
div[class=”css-901oao css-bfa6kz r-1fmj7o5 r-1tl8opc r-1b6yd1w r-1vr29t4 r-ad9z0x r-bcqeeo r-qvutc0″]{display:none}
div[class=”css-901oao r-13gxpu9 r-1tl8opc r-a023e6 r-16dba41 r-ad9z0x r-bcqeeo r-qvutc0″]{display:none}
a[class=”css-4rbku5 css-18t94o4 css-1dbjc4n r-1loqt21 r-1ny4l3l r-1j3t67a r-9qu9m4 r-o7ynqc r-6416eg”]{display:none}
お~!すばらしいです!かなり面倒だったのではないでしょうか。ご教授ありがとうございます。
記述方法については、ストイックツイッターとは少し異なりますが、確認したところ、「さらに表示」を消すことができたので、これで問題ないのだと思います(でも、なぜか「おすすめユーザー」の方は消せませんでした(^^; )。
まず最初にお詫びしなければなりません。うっかりこちらのサイトと関係のないStylusの話をしておりました。申し訳ありません。
「おすすめユーザー」が消せないということで確認しましたところ、背景画像の設定により、コードが異なることがわかりました。デフォルト用とダークブルー用、さらに隙間を消すコードを追加しました。
div[class=”css-901oao css-bfa6kz r-hkyrab r-1tl8opc r-1b6yd1w r-1vr29t4 r-ad9z0x r-bcqeeo r-qvutc0″]{display:none}
div[class=”css-901oao css-bfa6kz r-jwli3a r-1tl8opc r-1b6yd1w r-1vr29t4 r-ad9z0x r-bcqeeo r-qvutc0″]{display:none}
div[class=”css-1dbjc4n r-1wtj0ep r-1j3t67a r-1w50u8q”]{display:none}
せっかくですので、ユーザーCSSとして完成させました。
http://saki-poke.sblo.jp/article/187568705.html
お手数をおかけしてしまい、申し訳ありません。ご助力いただき、ありがとうございました。
コメントにURLが含まれていたので、スパム対策のため、承認するまで自動的に非表示になっていました。
“Stylusの話”…いえいえ、大丈夫です。
背景画像ごとでコードが異なるんですね。ブログも拝見しました。ツイッターのCSS、最近は暗号みたいになっていて調べるのも大変だったかと存じます。お疲れさまでした。少しでもご参考になったのでしたら幸甚です。こちらこそ、ありがとうございました <(_ _)>