【イラスト:インスタグラムやツイッターで使える拡張機能のアイコン4つ(2012-2020)】 こんにちは。さてみなさん、インスタグラムやツイッターなどのSNSで、「ここがこうだったらなあ…」とか「最近アプデされたけど前の
つづきを読む
イラストレーター兼画家J.F.Kooyaによる、おそらく皆様のお役に立つであろう情報やスクリプトそのほか。自分でネットを調べるときも、その類のもの…「○○のやり方・方法」「△△に便利な~」などを探していることが多いわけで、利用するばかりでなく自分でも提供したいと考え、記事を書きました。せっかくなんで、ついでに作品集など他のページも見ていただけるとうれしいです!

【イラスト:インスタグラムやツイッターで使える拡張機能のアイコン4つ(2012-2020)】 こんにちは。さてみなさん、インスタグラムやツイッターなどのSNSで、「ここがこうだったらなあ…」とか「最近アプデされたけど前の
つづきを読む
【イラスト:instaRichViewer(インスタ・リッチ・ビューワー)のアイコン(2020)】 こんばんは。 Instagram(インスタグラム)の通常投稿の画像とか動画って、特にPCで見るときはすごい小さいように感
つづきを読む
【イラスト:野良スクリプト「non Tsukatte-Masu bukuma」(ノン“使ってます”ブクマ)のアイコン(2020)】 こんばんは。前回に続いて野良スクリプト(拡張機能・アドオン)を作りましたので、ご紹介しま
つづきを読む
【イラスト:「Insta-Rom²」(インスタロムロム)のアイコン(2020)】 PC版Google Chrome 及び Firefox、android版 Kiwi Browser 用の非公式拡張機能(野良スクリプト)
つづきを読む
こんばんは。えー、今回はタイトルのとおりのお知らせなのですが、ご好評いただいております野良スクリプト「ストイックツイッター」(PCブラウザ[Chrome, Firefox]版および、この度新しくモバイル版Firefox
つづきを読む先日からPC(Windows)が不調(遅い・重い・止まる)だったので、やれそうなことをあれこれやったのだけど、そのうちから効果があったかな?と感じたものをリストしておきます。誰かのお役に立てば幸いです。 なお、他でも応用
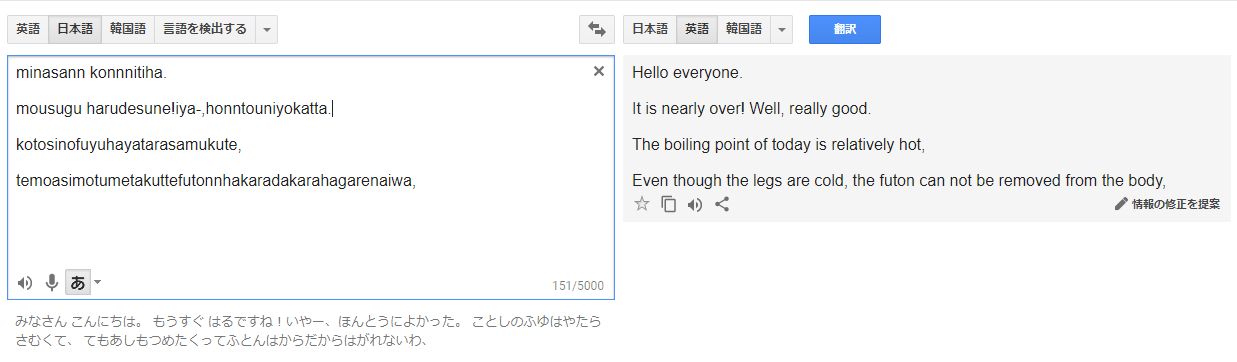
つづきを読むどうも。なぜだか続けてGoogle翻訳がらみになってしまいましたが、これも気になっていたので…。 サイト開設当時は頑張って英語版ページも別に設けていたのですが、更新しているうちに自然と無くなってしまいました。手間ですし、
つづきを読む
みなさんこんにちは。もうすぐ春ですね!いやー、本当に良かった。今年の冬はやたら寒くて、手も足も冷たくって布団は身体から剥がれないわ、紙も鉛筆も氷点下だわ、手袋してマウス操作するも忽ち凍てついて動かなくなるわ、水は痛くって
つづきを読む3月19日に、ひとつ前のエントリで告知した、ストイックツイッターの新機能ですが、ツイッター社さんが帯の幅を縮めて、スクロールしても帯もメニューもついてこなくなりましたので、元に戻すことにしました。バージョンも元に戻します
つづきを読むどうも。正月以来ですか?まあ早いですね。いつの間にか3月も終わりそうで。何が何だか。どうしたらいいんですか?時という名の濁流に呑まれてしまいそうですよ…何もしないままに…。 それはさておき、ツイッター社さんがまたもややっ
つづきを読む